
Ever try to open up a website and it takes FOREVER to load…
Yeah, of course – we all have…
As you’ve probably noticed, one of the good things about HighLevel pages is that they’re pretty darn fast out of the box and only have the elements you add in, which means no bloatware…
But even still, there are ways you can take the already quick HighLevel pages and make them true speed demons, and that’s what this article is about.
Today, I’m going to show you 3 easy hacks that will give your pages a turbo boost:
- Reduce the Size of Your Images
- Google Maps Without the Heavy Load
- Change Your Page’s DNS Settings
And the best part?
You can implement ALL OF THEM in less than 30 minutes!
Now, I’m going to assume you know why having a fast-loading site is extremely important, but just in case you don’t, here’s the main reason…
Every second matters.
And when you’re talking about a visitor opening your page, every second that passes without the page loading is another opportunity for them to close the tab or change their mind…
Which is a terrible result of your marketing efforts, and one I know you want to avoid.
Hopefully, our 3 hacks will help you get your HighLevel pages up to speed. And for other great tips and tricks, don’t forget to…
>> Claim your 14-day Pro trial membership with GHL Experts! >>
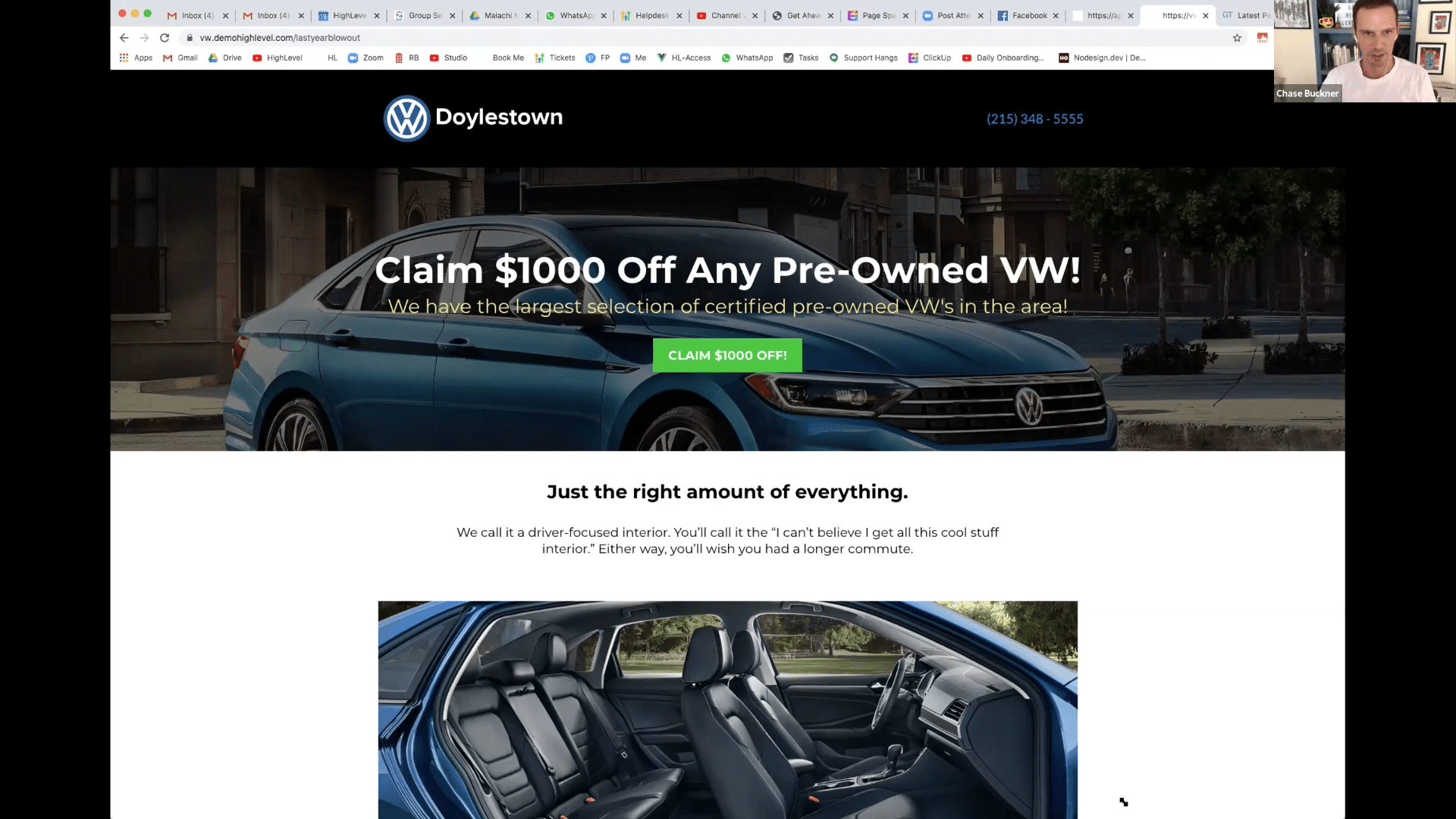
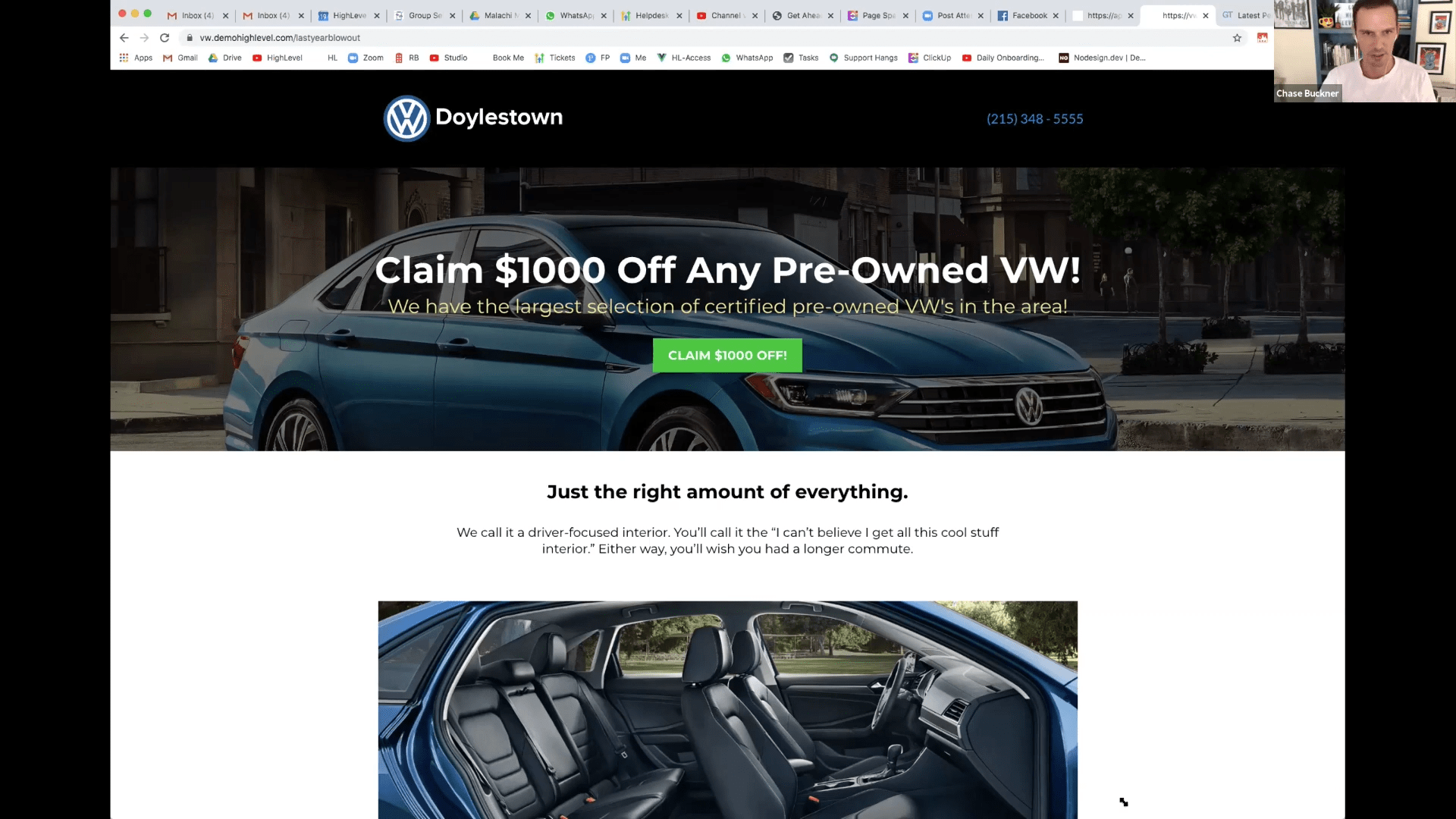
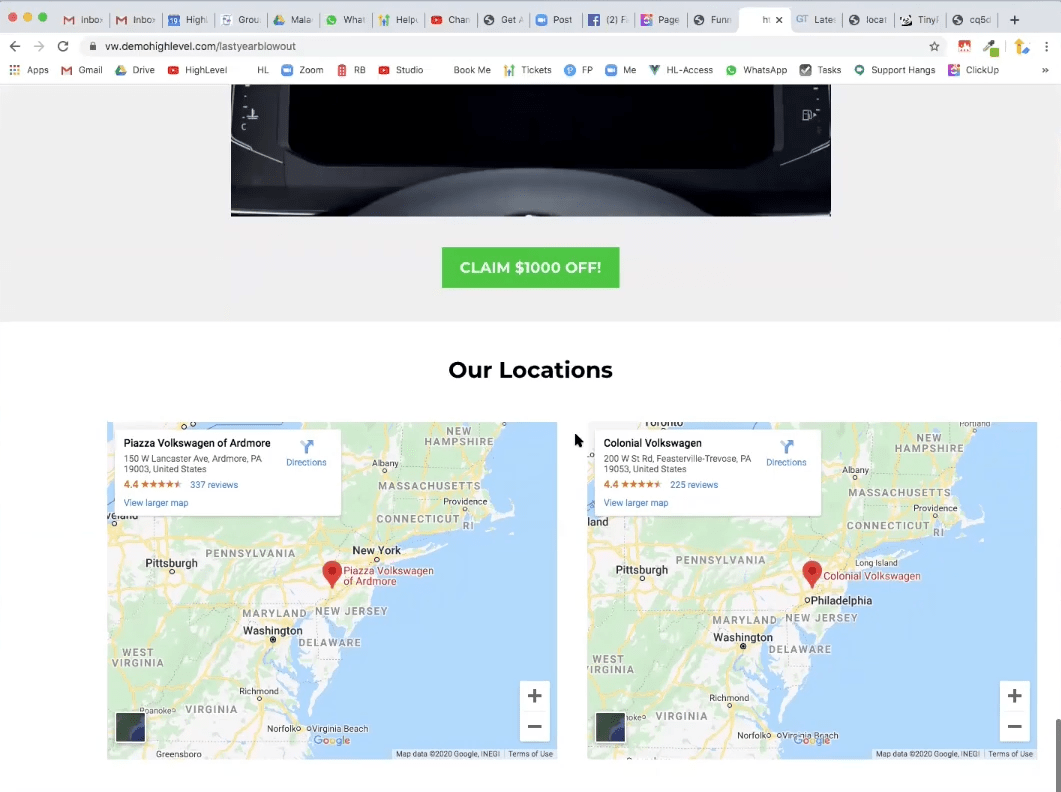
Here’s the page we’ll be working with today:

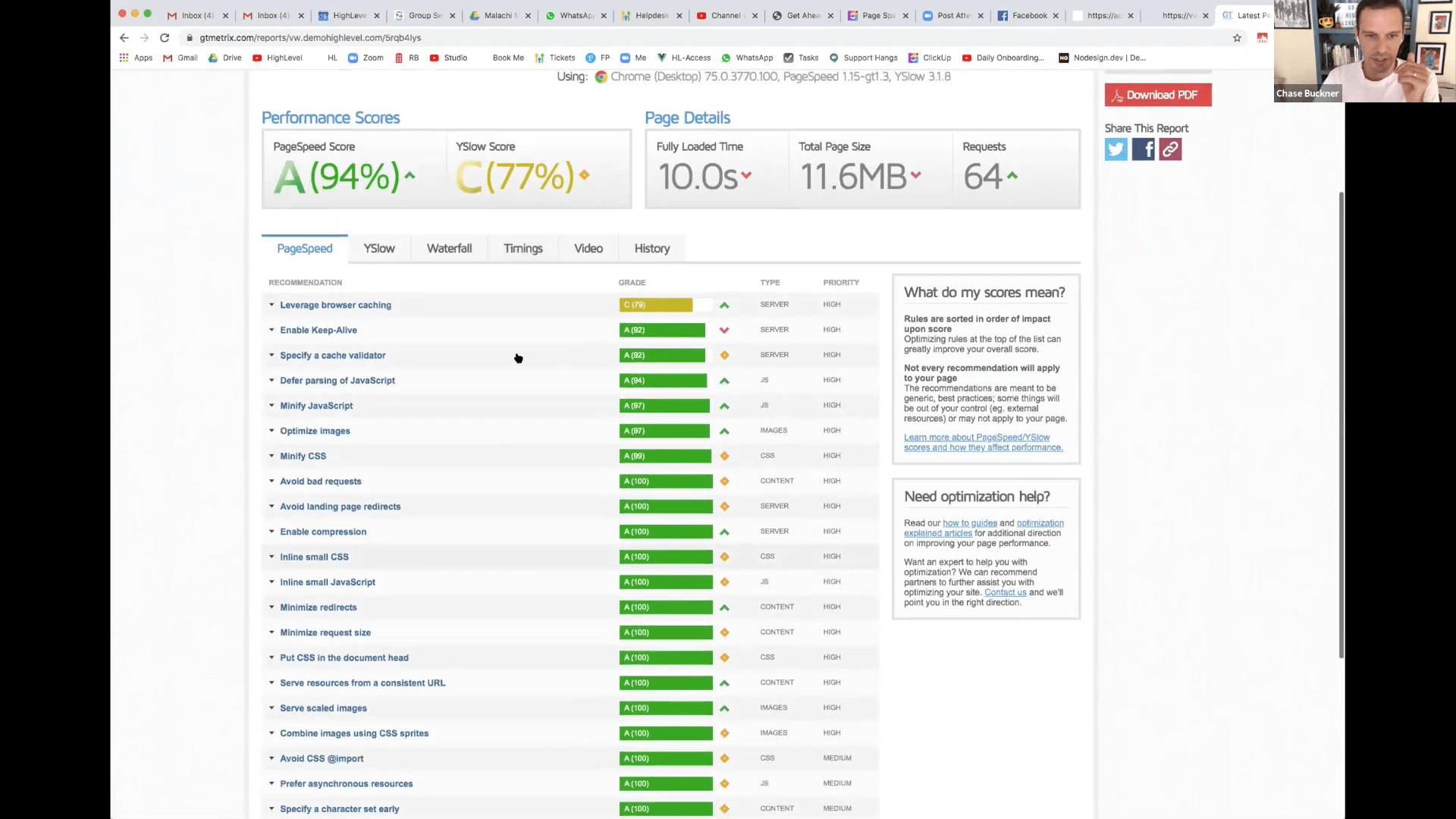
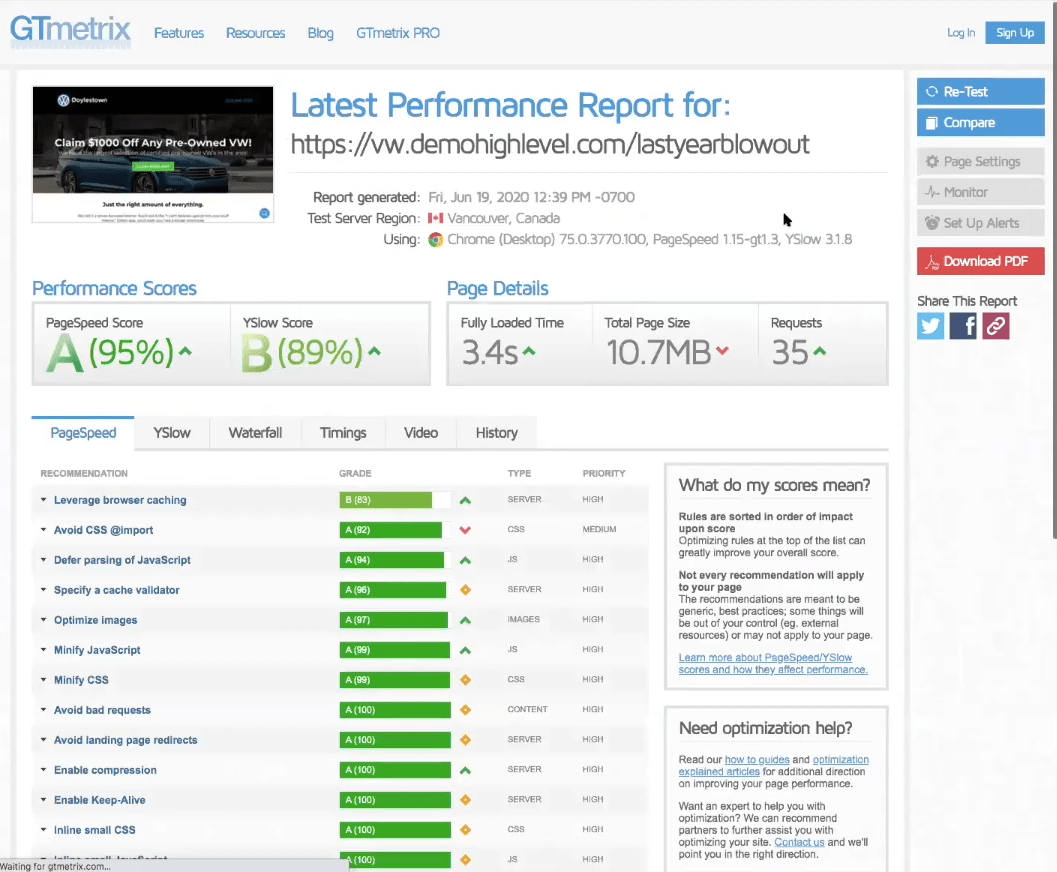
Let’s start by running an analysis of the page over at gtmetrix.com (which is an excellent resource to keep bookmarked). Here’s what GTmetrix says about our page:

Our time for a fully loaded page is 10 seconds, which is too high. Our goal is to get this down as low as possible with our 3 hacks…
So, let’s start with…
Trick #1: Reduce the Size of Your Images
If you want your pages to be attractive, then it has to have some compelling images…
But here’s the thing – the images on your page could be weighing it down. And if your visitors are closing your page because it’s taking forever to load, then…
They’re never going to see your great images in the first place.
With this trick, we’re going to make the file size of our images much smaller…
Meaning that they’ll load rapidly, closing the gap between when a visitor clicks your link and when they see your page.
Let’s look at our page again:

As you can see, there are two images at the top, both of which could use some optimization (and there’s even more further down)…
Now, you can use whatever program you’re comfortable with for editing images, but one of our favorite online resources is tinypng.com, which lets you compress your image files…
You could also use Photoshop, paint.net, or any other of a million image editing programs…
But the point is this – you want all the images on your page to come in at about no more than 200kb for an optimal blend of resolution and load time.
So once you’ve edited your images and uploaded them back into your HighLevel page, you should already be seeing some performance gains…
However, let’s take our page speed even further with…
Trick #2: Google Maps Without the Heavy Load
Google is pretty much the gold standard when it comes to maps…
But there’s a pretty big problem – Google Maps is a massive memory hog, which means when it’s embedded on your site, it could be a major contributor to a slow-loading page…
For this hack, we’re going to keep the great look of Google Maps AND trim down its weight at the same time…
How do we do that?
At the bottom of our HighLevel page, we have 2 Google Maps embeds that are doing some serious page-loading damage:

What we’re going to do is essentially turn these embeds into images…
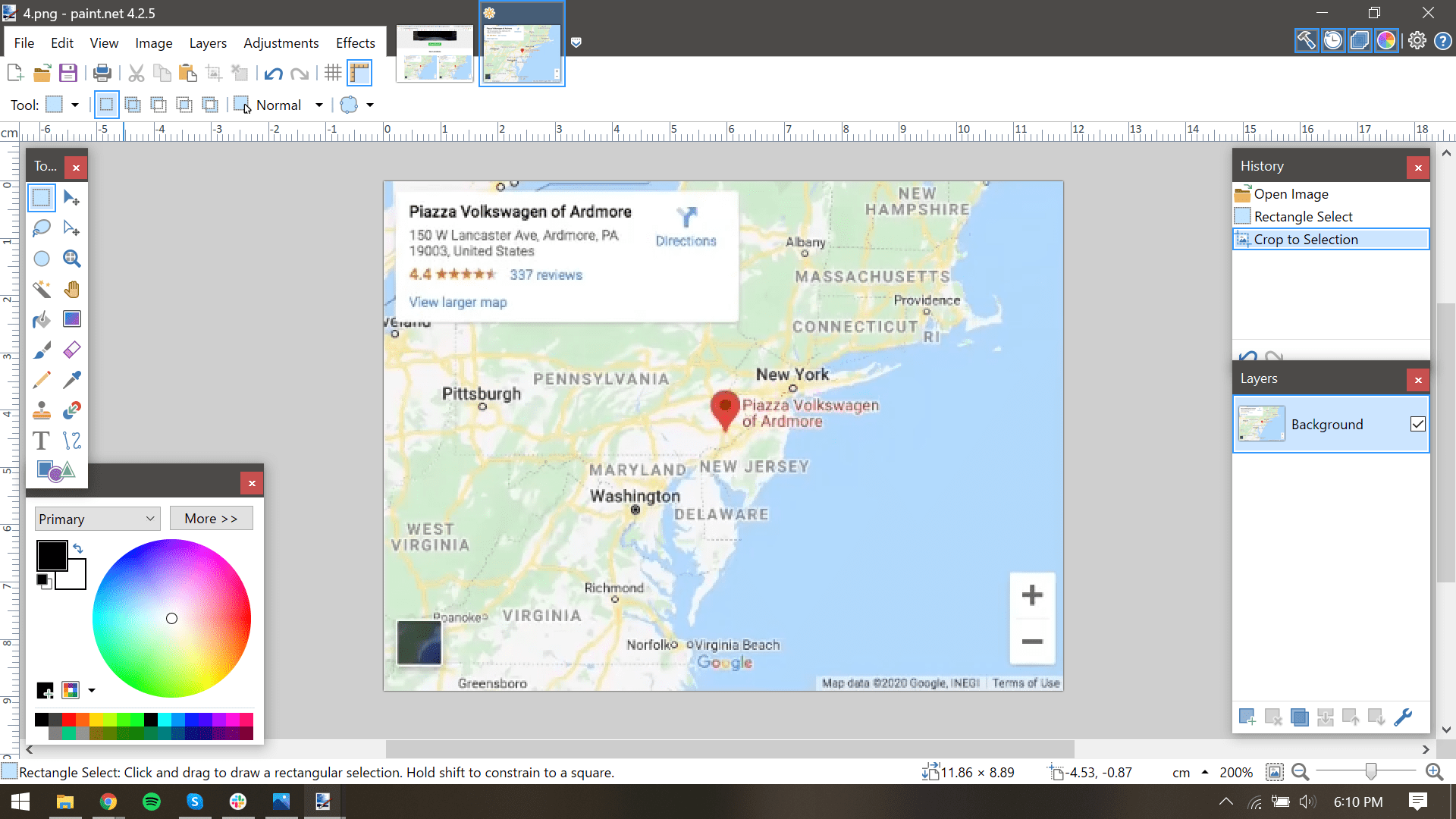
I’ll take a screenshot and then crop it down using an image editing program:

Now, I’m going to upload this new image into the HighLevel page to replace the Google Maps embed.
Sure, the functionality of the map on the page is lost, but the truth is that the improvement it makes to our page load speed is certainly worth the trade-off…
But, we’re going to do something tricky to avoid losing even that small trade-off…
In HighLevel, we’re going to add a link to our new image that opens a functional Google Maps page in a new tab.
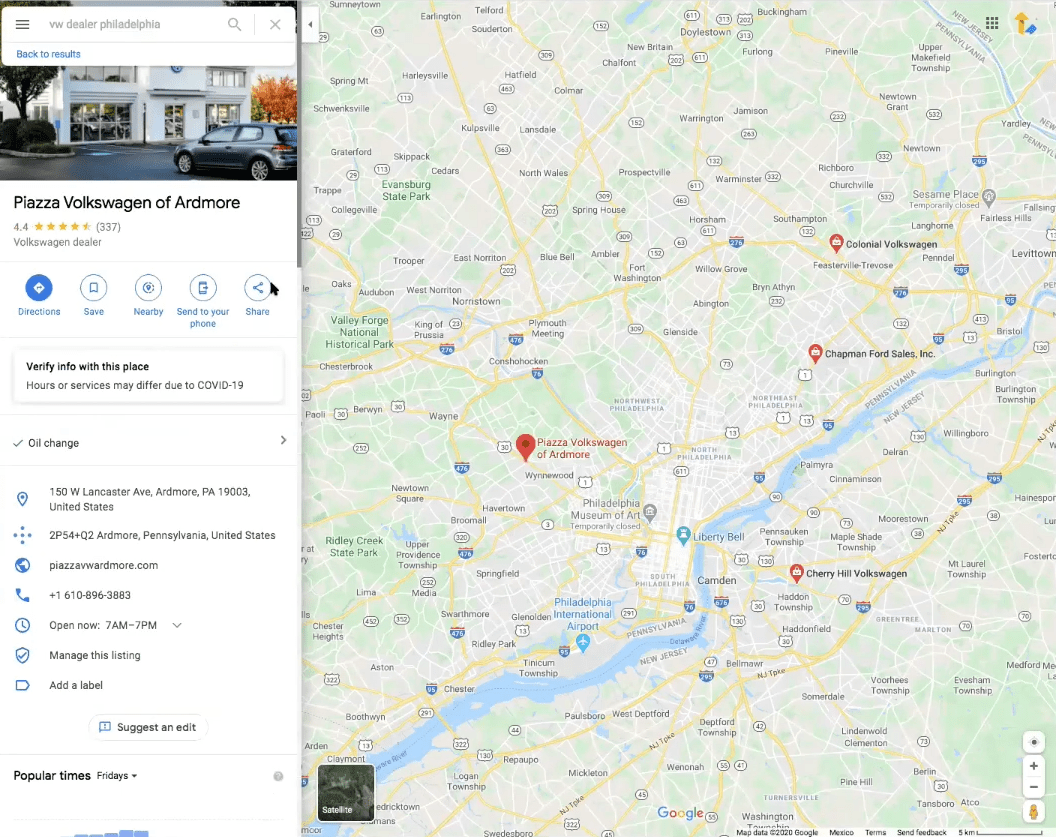
To get the link, we search for the business in Google Maps, and then copy the link that appears when we click Share:

And then just paste it into the image link field in HighLevel.
Pretty clever, right?
So now we have the functionality of Google Maps without negatively affecting page load time, which is exactly what we want…
And if we ran GTmetrix again, we certainly would notice the difference…
But we’re going to wait until we’ve done our third hack to see just how much an improvement we’ve made.
>> For more clever, value-added HighLevel hacks and scripts, sign up for a free, 14-day Pro membership with GHL Experts! >>
And the time for that third hack is right now…
Hack #3: Change Your Page’s DNS Settings
Granted, this trick is a little bit more technical than the other two, but we promise that it’s easier than it sounds…
What we’re going to do is change our page’s settings to use a new, speed-friendly feature that’s part of HighLevel called Flash Funnels. It hasn’t been completely rolled out yet, but it’s perfectly stable and worth using.
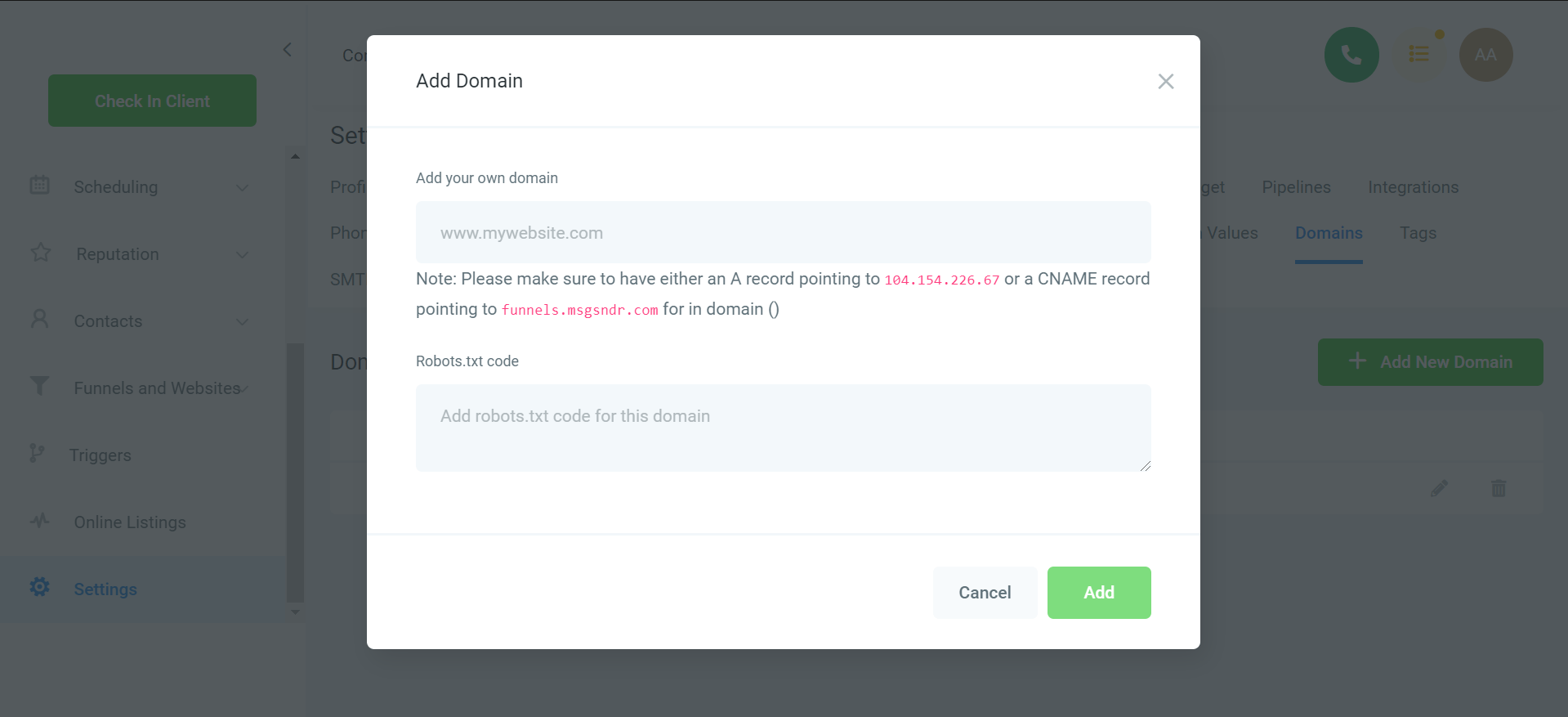
You’re probably familiar with this window that appears when you add a new domain to HighLevel (Settings → Domains):

It tells you to add a CNAME record in your DNS that points to funnels.msgsndr.com, which is basically just telling the DNS how to find your HighLevel page…
And if you’ve added a domain, then you almost certainly created that CNAME record.
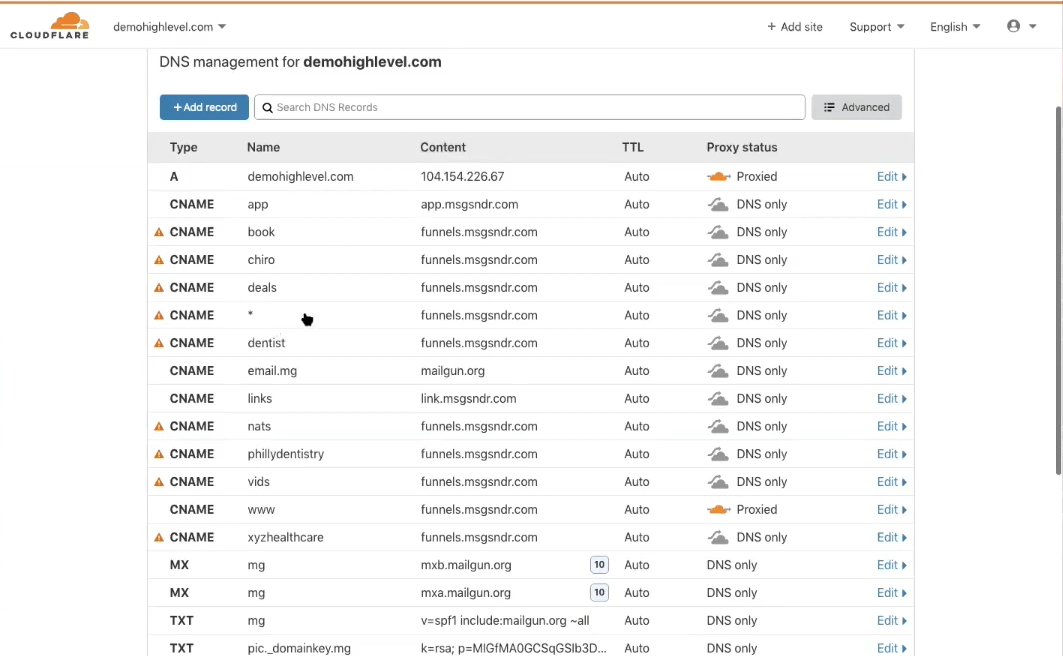
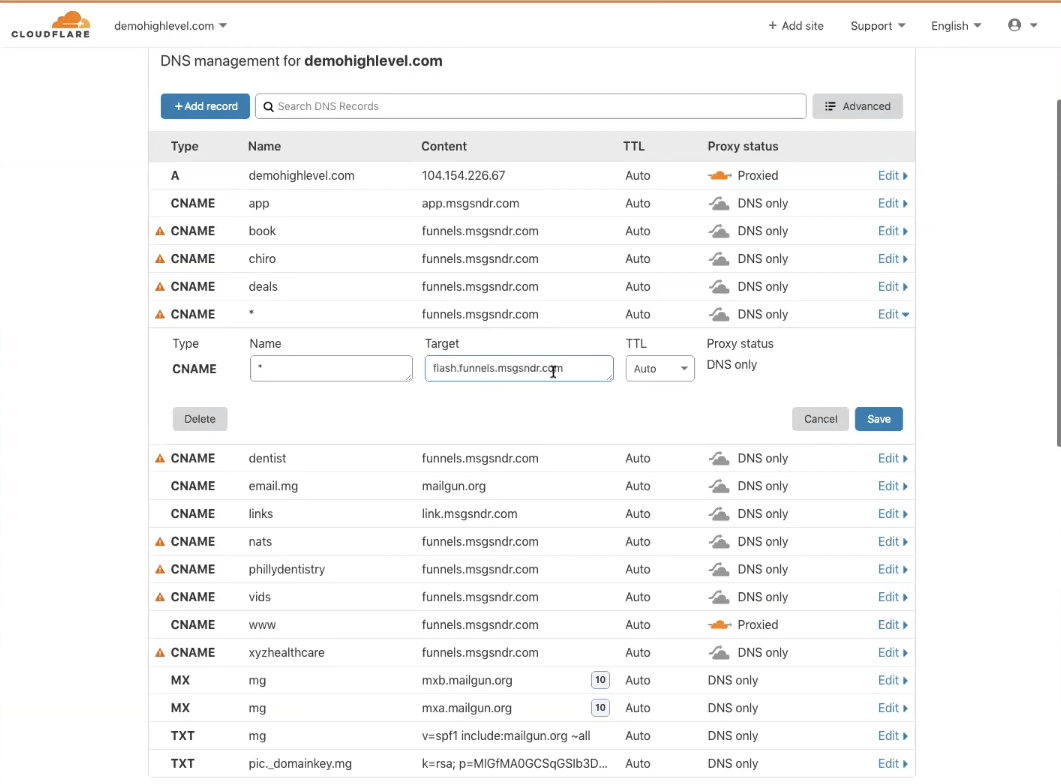
To change it to the Flash Funnels feature, all you need to do is sign into your DNS manager and go to your domain’s DNS settings. We’re using Cloudflare, but any manager will have a similar setup:

Once there, find the domain and edit the CNAME record to change funnels.msgsndr.com to flash.funnels.msgsndr.com.

And that’s really all there is to it!
So, we’ve made 3 quick hacks and now it’s time for…
The Moment of Truth
Now is the moment we’ve been waiting for… let’s head back over to gtmetrix.com and run our report again…
Drumroll, please…

Awesome!!!
Instead of the 10 seconds load time we had at the start of this article, we now have a snappy load time of 3.4 seconds…
And truth be told, we could trim that down even further to have a lightning-fast HighLevel page, but it’s definitely good enough to show how these 3 easy hacks can give you tremendous page speed gains…
So if you’d like to improve how quickly your HighLevel pages load, give these hacks a try…
And if you’re searching for other ways to enhance your HighLevel experience, then…
>> Sign up for a free, 14-day trial of GHL Experts PRO and take your marketing to the next level! >>
Note: The screenshots and idea for this article come from Chase Buckner’s excellent YouTube video describing this process. You can see the video here.
